Yes, Boost Inbox is designed to cater to businesses of all sizes and industries.

If you're looking to create eye-catching emails, convert them to HTML. HTML emails are visually engaging, professional, and highly functional. They allow you to add beautiful layouts, interactive elements, and customized designs. In this guide, we’ll break down everything you need to know about how to convert an email to HTML in a simple, reader-friendly way. By the end of this blog, you’ll have a clear understanding of the process and feel confident in creating beautiful HTML emails.
Why Convert an Email to HTML?
Converting an email to HTML provides more customization and design options. HTML emails allow you to add images, hyperlinks, buttons, and other multimedia components, making them more interactive and engaging. HTML emails can also be designed responsive, which means they will adjust to changing screen sizes and device types. This ensures that recipients have a similar user interface whether they open your email on a desktop, tablet, or smartphone.
Steps to Convert an Email to HTML
Let's explore the process of converting an email to HTML step-by-step:
1. Outline Your Email Content
Before jumping into HTML, you need a clear plan for your email. Decide on the following:
- Subject Line: Make it concise and engaging.
- Header: This is the eye-catching section at the top of your email.
- Body Content: Break it into sections with headings or paragraphs.
- Call-to-Action (CTA): Buttons or links that prompt readers to act.
- Images: Choose visuals like logos or banners to complement your message.
Having a blueprint ensures your HTML email is structured and flows smoothly.
2. Extract Email Content
Begin by copying the text content of the email you want to convert. This will serve as the foundation for your HTML email.
3.Create an HTML Document
Open a text editor (such as Notepad++, Sublime Text, or Visual Studio Code) and create a new file with an .html extension. This file will be the foundation of your HTML email.
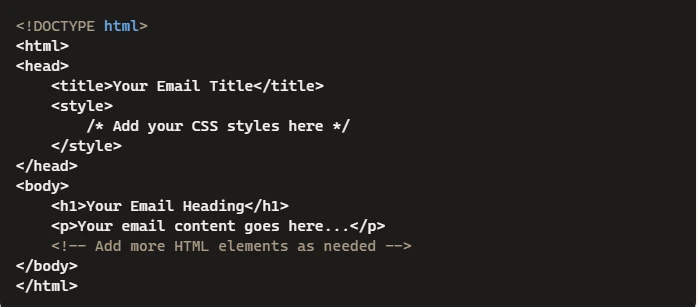
4.Structure the HTML
Use HTML tags to structure your content logically. Here's a basic template to get you started:

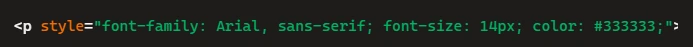
5.Add Inline CSS
To ensure your email looks consistent across different email clients, use inline CSS for styling. Inline CSS means applying styles directly to HTML elements within the style attribute. For example:

Inline CSS is crucial because not all email clients support external stylesheets. By using inline CSS, you can ensure that your styles are applied correctly, regardless of the email client.
6.Insert Images and Links
Including images and hyperlinks in your HTML email can make it more visually appealing and interactive. Use the tag to insert images and the tag to add hyperlinks. Ensure that images are hosted online and use absolute URLs. Here's an example:

Make sure your images are appropriately sized and optimized for email. Large images can slow down email loading times and may not display correctly on all devices.
7.Test the Email
Before sending your HTML email to your audience, it's crucial to test it thoroughly. Use email testing tools like Litmus or Mailchimp to preview and test your email across different email clients and devices. These tools help ensure that your email renders correctly and looks great for all recipients.
Tips for a Successful HTML Email
To create effective HTML emails, keep the following tips in mind:
Keep It Simple: Avoid overly complicated layouts and the excessive use of images. A clean, simple design is more likely to render correctly in various email clients.
Use Alt Text for Images: Always include meaningful alt text for images. This ensures that receivers can understand the message even if the visuals do not load.
Limit External Links: Too many external links may alert spam filters. Include only important links that are relevant to the content.
Test Responsiveness: Run your email through several devices to check it looks good on both desktop and mobile screens.
Follow the Email Client Guidelines: Email clients generally have their own set of restrictions and limitations. Familiarize yourself with these rules to avoid rendering problems.
Additional Tips and Resources
To further enhance your skills in converting emails to HTML, consider the following resources and tips:
Use Email Frameworks: Frameworks such as MJML and Foundation for Emails make it easier to create responsive HTML emails. These frameworks provide pre-built components that ensure connectivity with various email clients.
Stay update with HTML Email Trends: The world of HTML email design is continuously changing. Follow email marketing and design-specific blogs, forums, and online communities to stay up to date on the newest trends and best practices.
Learn from Examples: Analyzing well-designed HTML emails can bring ideas and insights. Websites like Really Good Emails show a variety of email designs that you can learn from.
Focus on Accessibility: Ensure that your HTML emails are accessible to all receivers, including those with disabilities. Use suitable HTML elements, provide alternate text for images, and ensure proper colour contrast.
Conclusion
Converting an email to HTML is a important skill for anyone working in email marketing. HTML emails provide better design flexibility, increased interaction, and a consistent user experience across all devices. By following the procedures and best practices indicated in this article, you may write engaging HTML emails for your audience. Remember that the secret to good HTML email design is simplicity, testing, and staying current with the latest trends. With dedication and experience, you'll learn how to convert emails to HTML and improve your email marketing efforts.If you want to learn more email warmup service check out our blog How Email Warmup Services Can Enhance Your Email Deliverability.
What to read next
Absolutely! Boost Inbox is compatible with most major email service providers.
The warmup process duration may vary depending on your email volume, but it typically ranges from a few days to a couple of weeks.
Yes, Boost Inbox offers dedicated customer support to assist you throughout the warmup process.
While it's possible, it's best to start the warmup process from the beginning with Boost Inbox for optimal results.